

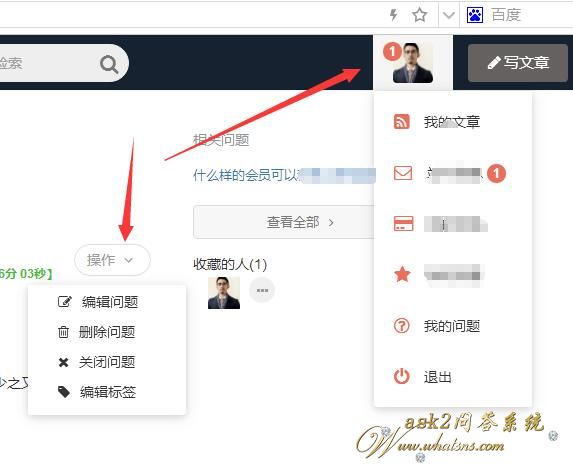
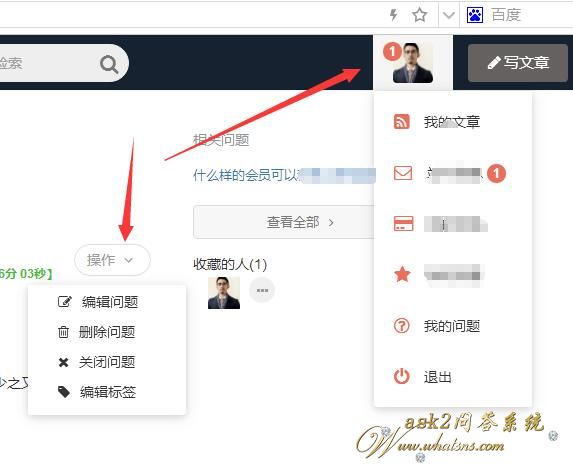
如图,如题,更新3.6后,因为3.6的头部风格实在是没有风格,所以计划保留原样式。但,造成的问题如上图。
1、在页面有下拉菜单的问题、文章页面,鼠标浮动到头像位置时,即同时弹出所有菜单
2、当页面没有菜单时,鼠标浮动到头像时,弹出菜单不精准,就是有时能弹出菜单,有时弹不出而只是显示一个大按钮
友情提示: 此问题已得到解决,问题已经关闭,关闭后问题禁止继续编辑,回答。


如图,如题,更新3.6后,因为3.6的头部风格实在是没有风格,所以计划保留原样式。但,造成的问题如上图。
1、在页面有下拉菜单的问题、文章页面,鼠标浮动到头像位置时,即同时弹出所有菜单
2、当页面没有菜单时,鼠标浮动到头像时,弹出菜单不精准,就是有时能弹出菜单,有时弹不出而只是显示一个大按钮
付费偷看金额在0.1-10元之间
找到这个文件:static\css\bianping\js\common.js
然后 Ctr+F 查找 "notification"
经过排查发现是js写法有问题:
上面这种会造成全部下拉菜单会触发下拉操作。
下面是对的:
需要替换代码如下:
$(".user,.notification ").hover(function(){ $(this).find(".dropdown-menu").show(); $(this).find(".dropdown-menu").hover(function(){ $(this).find(".dropdown-menu").show(); },function(){ $(this).find(".dropdown-menu").hide(); }) },function(){ $(this).find(".dropdown-menu").hide(); });直接复制替换就行。
一周热门 更多>